TÉMA:
Vytvorenie časovej osi v prostredí TimelineJS (Northwestern University
Knight Lab)
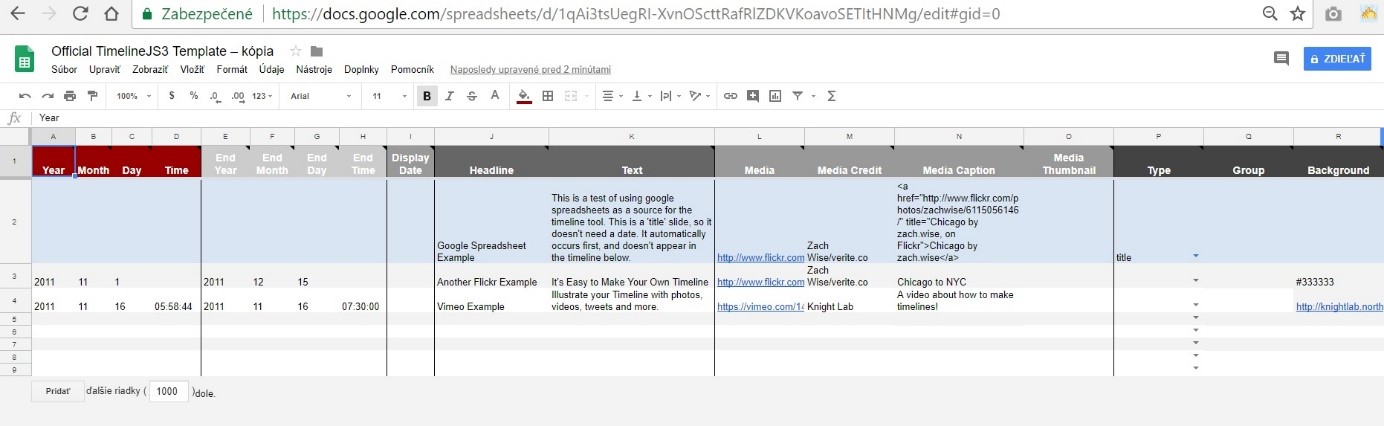
- Bez registrácie – pracujeme s tabuľkou pre Google Tabuľky (Spreadsheet), ktorú si stiahneme na webovej stránke https://timeline.knightlab.com/#make a dostaneme toto prostredie. Pozor, nezabudnite si nastaviť v menu Súbor => Publikovať na webe zverejnenie dokumentu!

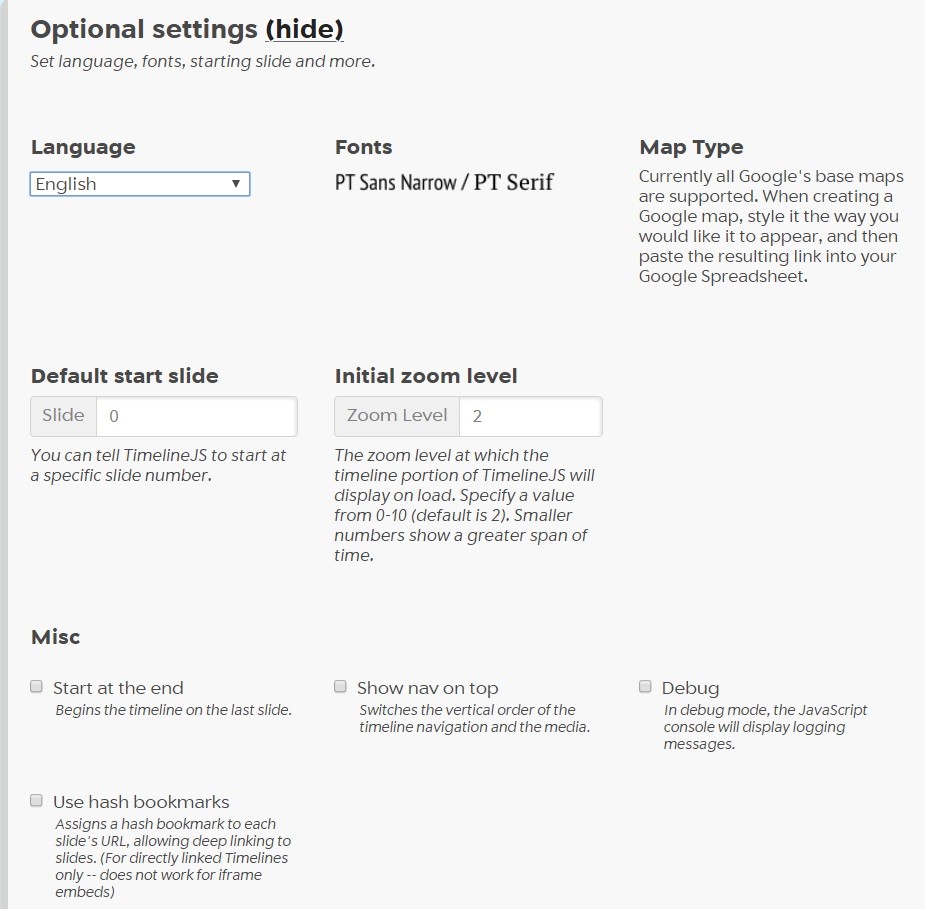
- Zároveň tam nájdeme celý návod ako s ňou pracovať (prikladám aj vlastnú praktickú ukážku vidíte na http://www.obciankari.sk/ludovit-stur/). Po vyplnený tabuľky o konkrétne údaje časovej osi si vzhľad nastavíte na webovej stránke tohto nástroja tu: (pozor, v nastaveniach jazyka je aj slovenčina)

- Vygenerovaný kód môžete vložiť na web, do článku – môže mať takýto tvar:
<iframe src=’https://cdn.knightlab.com/libs/timeline/latest/embed/?source=1cWqQBZCkX9GpzFtxCWHoqFXCHg-ylTVUWlnrdYMzKUI&font=Bevan-PotanoSans&maptype=toner&width=600&height=600’width=’600′ height=’600′ frameborder=’0′></iframe>