TÉMA: Vytvorenie prezentácie v prostredí StoryMapJS (Northwestern University Knight Lab)

- Registrácia – na stránke https://storymap.knightlab.com/select/ sa využíva prihlasovanie cez svoje Google konto
- Po prihlásení sa vám ukáže ponuka pre vytvorenie vašej prvej prezentácie

Nazvime si ho napr. Projekt a vysvetlime si pracovné prostredie:

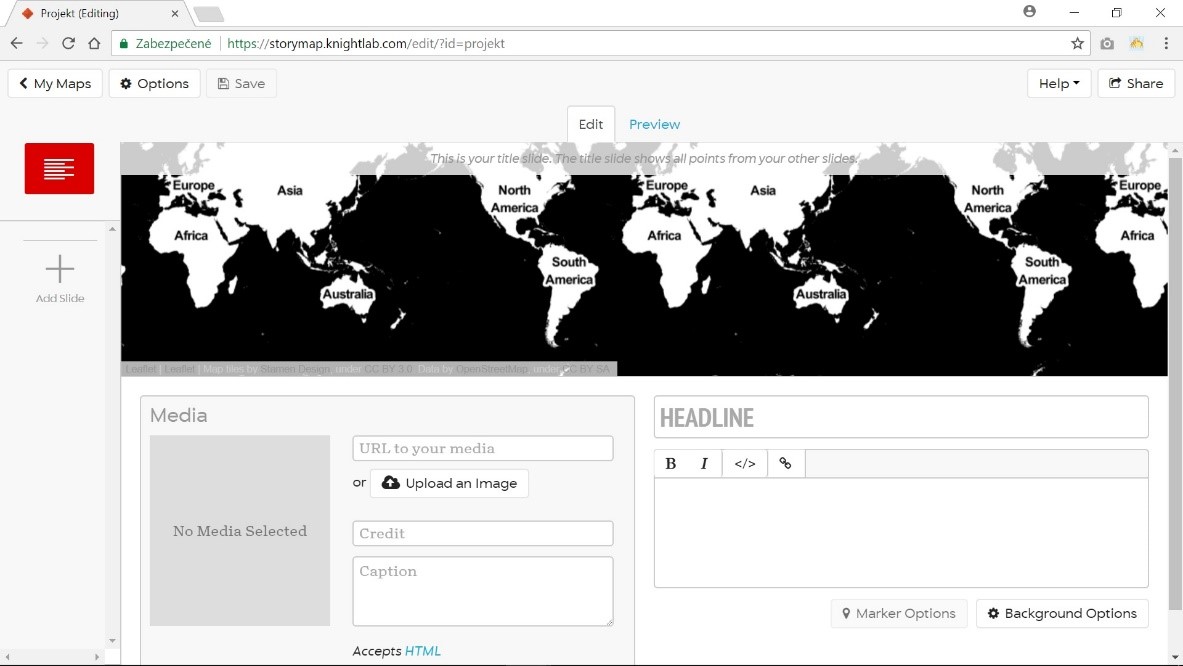
a) Options (Nastavenie): skladá sa z dvoch záložiek (kariet), Display a Sharing. V „Display“ si môžeme nastaviť rozmer okna prezentácie, jazyk, písmo (odporúčam používať dvojice, ktoré podporujú našu diakritiku, napr. Georgia a Helvetica), typ mapy. Sharing použijeme na nastavenie zdieľania už hotovej prezentácie, keď máme všetko hotové.
b) Edit – Preview: sú dve režimy zobrazenia, v „Edit“ upravujeme prezentáciu a v „Preview“ vidíme náhľad svojej práce. Režim „Edit“ obsahuje mapu, kde sa na jednotlivých snímkach (slides) okrem prvej, úvodnej, dá vyhľadať lokalita, ku ktorej môžeme pridať médium (obrázok, aj zdieľaný, alebo link na video) a text. V položke „Marker Option“ si môžete nahrať vlastný mapový znak a pri „Background Options“ nastavujete pozadie (obrázok alebo farba, dá sa nastaviť i priesvitnosť) pre každú snímku.
Príklady
Práca žiaka o zaujímavostiach mesta Prešov – http://presov.mso.sk/.
Pár dobrých rád pre mapovú prezentáciou:
- Mať pre žiakov vopred vybratú tému, resp. nech si ju vyberú oni
- Spracujú si osnovu, čo by v prezentácií malo byť, majú to premyslené a zohnali si i lokality.
Stiahnu si alebo najlepšie ak si nafotia použiteľné obrázky, resp. natočia videa, ktoré môžu dať na YouTube, Vimeo atď a až potom sa s nimi môžeme pustiť do práce.